siti web e prodotti digitali.

Il nostro processo
Non intendiamo di certo dire che facciamo sempre le stesse cose – ogni progetto è un mondo a sé – ma un canovaccio ce l’abbiamo, questo sì. Anche perché saremo anche giovani e appassionati di videogiochi, ma quando programmiamo siamo dannatamente precisi.
Cerchiamo la tecnologia più adatta al tuo progetto.
Ti mostriamo il tuo sito o la tua app in un disegno.
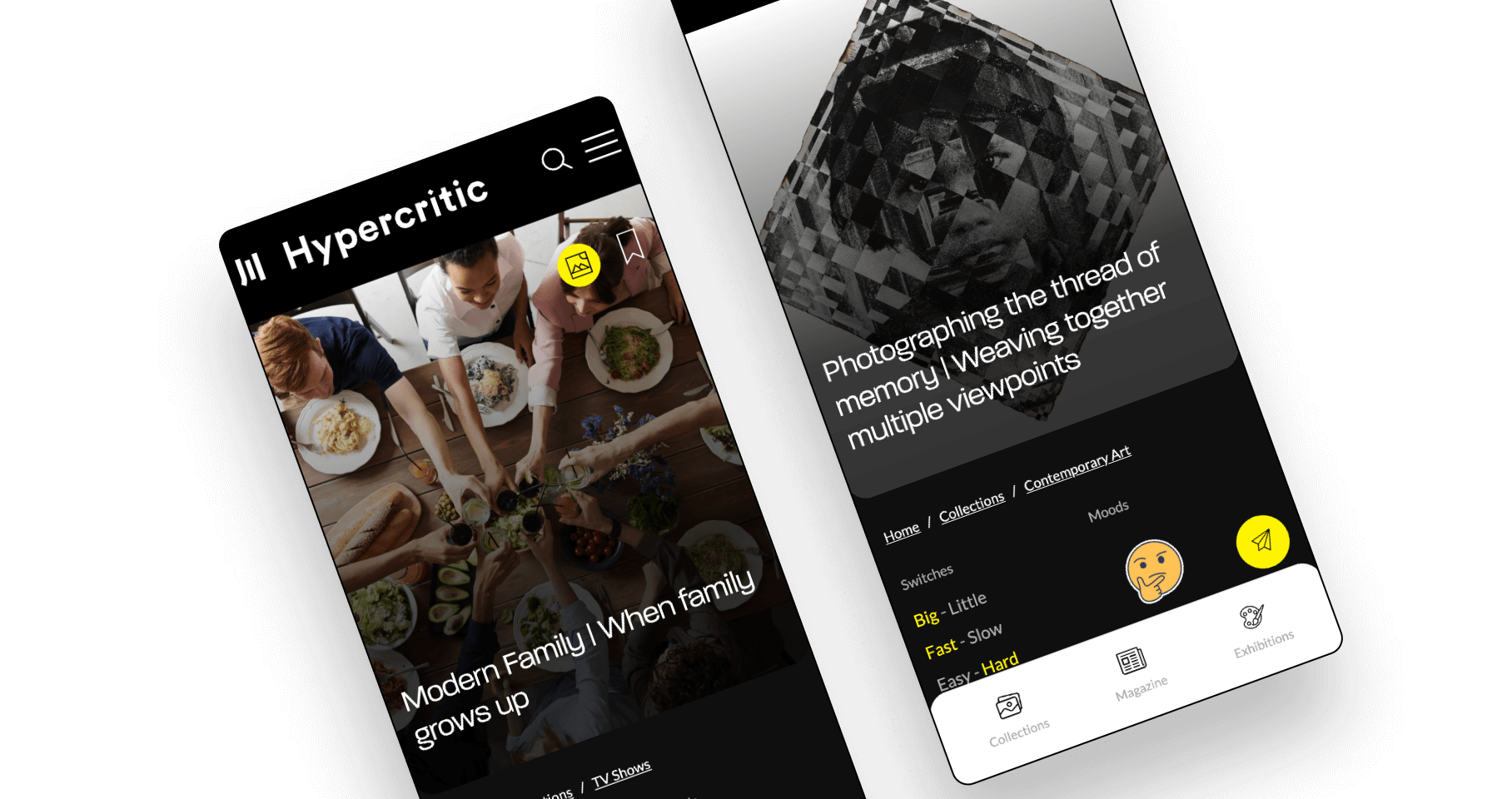
Iniziamo a scrivere codice, e a controllare che funzioni.
Il sito è online! (Ma non abbassiamo la guardia)
Design e progettazione
Una volta raccolte le informazioni necessarie, iniziamo a elaborare il progetto grafico e a
individuare la migliore tecnologia per il tuo sito. Dal canto nostro, teniamo sempre d’occhio le
novità e siamo tipi piuttosto curiosi, quindi le sfide non ci spaventano.
Ci piace studiare e non ce ne vergogniamo.

Approvazione e kick-off
È quando ci mettiamo la camicia e ti facciamo vedere il disegno e il progetto del tuo sito. In questa fase possiamo ancora decidere insieme di modificare elementi grafici, funzionalità o tecnologie in base a esigenze sopraggiunte in un secondo momento.
- <!doctype html>
- <html>
- <head>
- <title>Work in progress...</title>
- <link href="styles/style.css" rel="stylesheet">
- <!-- It's already in my head -->
- </head>
- <body>
- <!-- I'm currently working on my body -->
- <section>
- </section>
- <script src="scripts/script.js></script>
- </body>
- </html>
Sviluppo
È il momento in cui il tuo sito o la tua applicazione iniziano a prendere vita. Con le grafiche e il brief in uno schermo e il codice nell’altro, sottoponiamo quel che sviluppiamo a test e revisioni interne, e ci facciamo sentire per tenerti costantemente aggiornato sull’avanzamento dei lavori.
Insomma, è quando iniziamo a divertirci.
Rilascio
Non è ancora il momento di stappare le bottiglie di champagne: è proprio in questa fase che i nostri controlli si fanno più serrati e attenti, perché è solo quando un sito va online per davvero che se ne vede il funzionamento.
Collaboratori






Clienti