Turn opinion
into knowledge
Musica, libri, film, videogames, moda, sport, opere d’arte, architetture, gastronomia, spettacoli, riti e tradizioni: su Hypercritic ogni tassello della nostra cultura diventa parte di un grande archivio interattivo, un labirinto di relazioni in continuo mutamento tra oggetti ed esperienze di epoche e luoghi diversi.
Gli articoli di Hypercritic si fondano su un complesso sistema di catalogazione e valutazione rappresentato da una serie di mood e switch, delle dicotomie che i relatori utilizzano per restituire un’immagine immediata dell’argomento trattato, e dall’Hypergraph, una figura geometrica costruita a partire da punteggi su una serie di caratteristiche.
With a CMS
you can
Per trasformare la vecchia piattaforma nel sito attuale siamo ricorsi ancora una volta al nostro CMS. Grazie alla sua struttura a componenti, infatti, i relatori possono completare gli articoli rapidamente e in completa autonomia: la configurazione dei mood e degli switch è inserita in una singola pagina, la stessa in cui si scrive l’articolo e si costruisce l’Hypergraph.
Framework
Wordpress
Animazioni
Gsap
Linguaggio di programmazione
Php
Grafica
Html / Css / jQuery
- <!doctype html>
- <html>
- <head>
- <title>Hypercritic</title>
- <link href="styles/style.css" rel="stylesheet">
- <!-- It's already in my head -->
- </head>
- <body>
- <!-- I'm currently working on my body -->
- <section>
- </section>
- <script src="scripts/script.js></script>
- </body>
- </html>
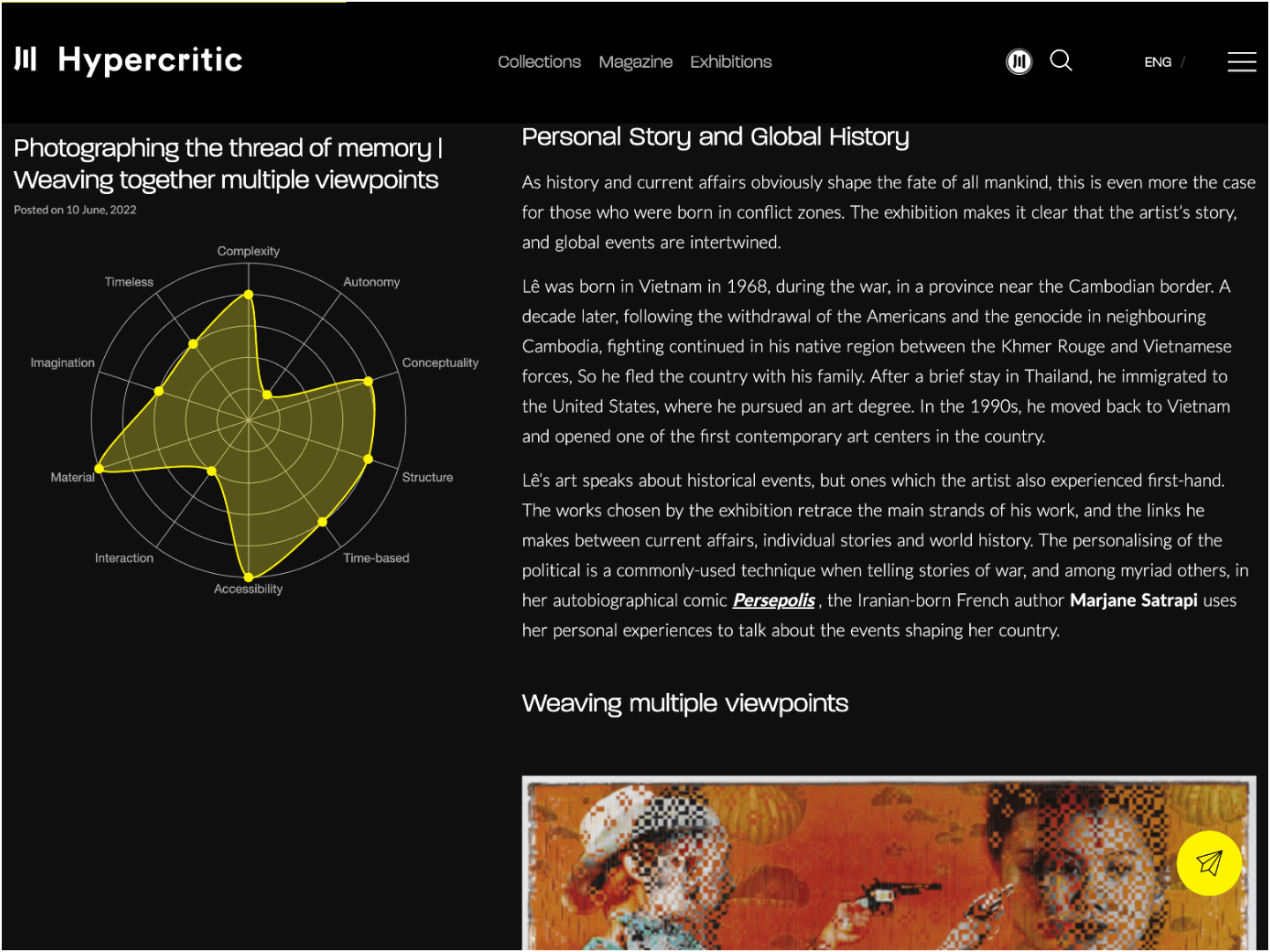
L’Hypergraph, o dieci punteggi per lo scibile umano
Ogni articolo presente tra le collection è descritto in dieci parametri (complessità,
accessibilità, intuitività, ecc.), che ne descrivono al meglio le caratteristiche. A partire da
questi punteggi, viene quindi restituita in pagina una forma geometrica che permette agli utenti
di avere un’istantanea dell’argomento trattato.
Cliccando sull’Hypergraph, inoltre, si viene reindirizzata a una pagina di ricerca, in cui
visualizzare altre collezioni con caratteristiche simili a quella da cui si è partiti.
L’eccezionalità di questo funzionamento è tutta nell’algoritmo che calcola le sinergie tra gli
articoli: leggendo i punteggi indipendentemente dall’argomento trattato, infatti, si può
arrivare a un articolo musicale partendo da una mostra d’arte, un libro, un film, ed espandere
così le proprie conoscenze.
Da mostre reali a exhibition virtuali
Costruite in modo molto simile agli articoli delle collezioni, le exhibition se ne differenziano per il più elevato grado di complessità. Se le collezioni, molto spesso, si rifanno infatti a singole opere, le exhibition mostrano intere mostre, con la possibilità di inserire, tramite la struttura a blocchi del CMS, anche una traccia audio che guidi l’utente tra le diverse rooms che la compongono.
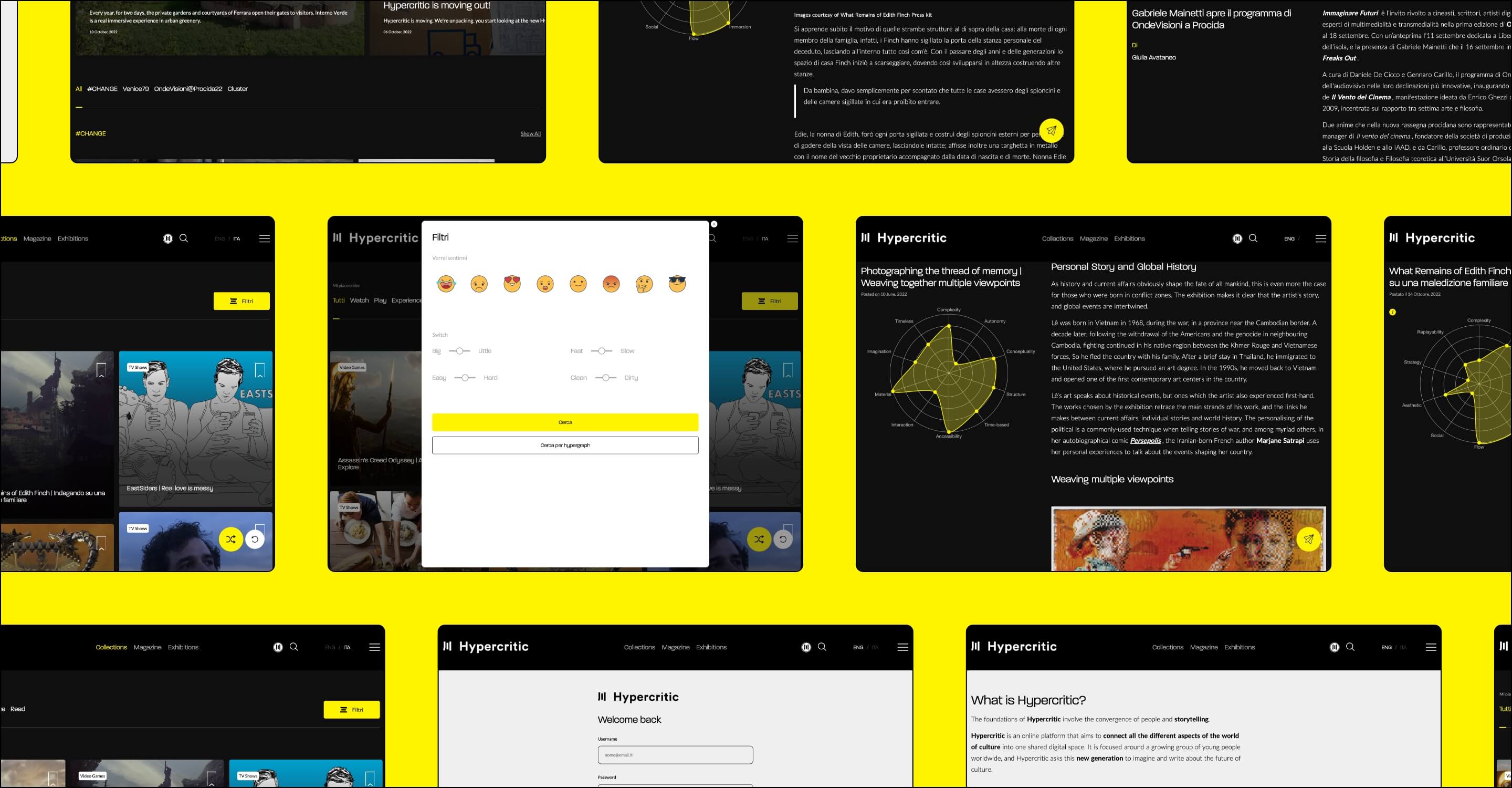
Visit websiteIl volto del sito:
la grafica e il front-end
Che si tratti di una collection o una exhibition, una volta costruito l’articolo con tutte le sue caratteristiche, bisognava raggiungere una sintesi anche a livello visivo: per questo abbiamo elaborato una grafica che rispondesse sì a esigenze artistiche, ma che permettesse soprattutto una visualizzazione chiara degli argomenti.